Nam libero tempore, cum soluta nobis est eligendi optio cumque
Nompedit quo minus id quod maxime

Thank You for purchasing my theme. If You have any questions that are beyond the scope of this documentation, please feel free to submit ticket to http://big-skins.com/support Thanks so much!
Shopify provides You with a variety of tools to help You set up and run Your business. Depending on the plan that You choose, You can find everything You need to showcase Your products online, to process payments, and to make Your store work for You. Shopify offers:
Shopify is web based ecommerce software. This means there’s no installation required and it works with all operating systems (including Windows and MacOS)! Shopify hosts site itself so You don’t have to worry about installing, upgrading or maintaining any software or web servers. Go here to install shopify

1st be sure that You've installed shopify
2nd You need have latest seiko package from themeforest
1.Login to Your shopify store. Go to Online Stores -> Themes.

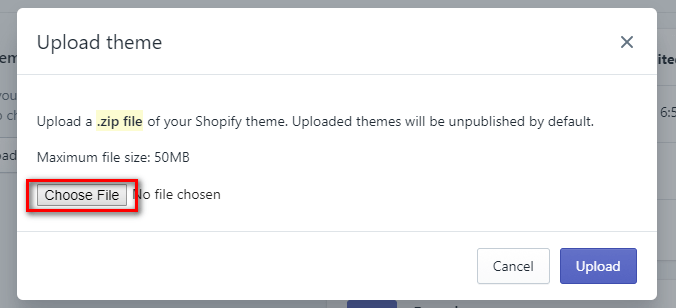
2.Click Upload Theme

3.Browse local seiko theme zip package and upload

4.Click Publish theme.

5.Congratulations! You have installed theme successfully! You can check it on frontend of Your site.
1.Login to Your shopify store. Go to Online Stores -> Pages.

Next

2.Click Add page

3.Choose template page.contact, write Page Title Contact Us and click save

Click Save
Now that you have created your Contact page, you can add your Contact page to your main navigation menu.
Shopify has no product stars, reviews tab by default:



That is why You have to install special FREE reviews app Product Reviews
In this section of Your Shopify admin, You can choose which currency Your store uses (for example: USD, EUR, CAD, AUD, JPY):
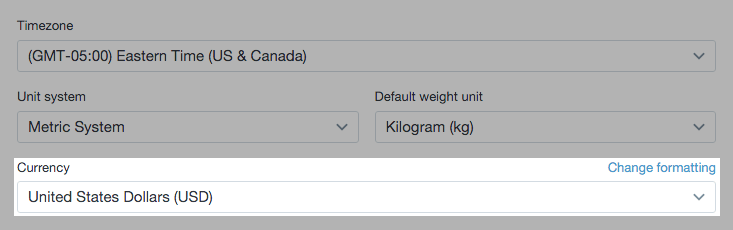
1.From Your Shopify admin, click Settings (or press G S):

2.In the Standards and formats section, use the drop-down menu under Currency to select a new monetary unit:

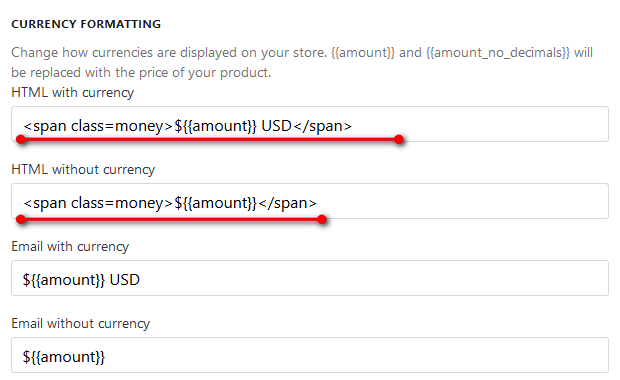
3.Click Change formatting and You will see next

4.Change first to inputs to:

//copy lines from here
${{amount}} USD
${{amount}}
You can make customer accounts required or optional, or disable them altogether. Keep in mind that requiring customers to create accounts might decrease sales conversions.
To edit Your customer account settings:

In these files You will see smth like this:
Index: layout/theme.liquid
===================================================================
--- layout/theme.liquid (revision 109)
+++ layout/theme.liquid (revision 110)
@@ -17,12 +17,12 @@
{% include header %}
- {% unless template == 'cart' and cart.item_count == 0 %}{% include 'breadcrumb' %}{% endunless %}
+ {% unless template == 'cart' and cart.item_count == 0 %}{% unless template == '404' %}{% include 'breadcrumb' %}{% endunless %}{% endunless %}
{{content_for_layout}}
- {% unless template == 'cart' and cart.item_count == 0 %}
+ {% unless template == 'cart' and cart.item_count == 0 %}{% unless template == '404' %}
{% include footer %}
- {% endunless %}
+ {% endunless %}{% endunless %}
This means that was changed file layout/theme.liquid
You need go to Shopify admin -> Online Stores -> Themes and click Edit HTML/CSS
Click on file layout/theme.liquid in left sidebar
Goto diff file again:
- {% unless template == 'cart' and cart.item_count == 0 %}{% include 'breadcrumb' %}{% endunless %}
+ {% unless template == 'cart' and cart.item_count == 0 %}{% unless template == '404' %}{% include 'breadcrumb' %}{% endunless %}{% endunless %}
..means that You need replace first string with second.
- remove string
+ add string
There 2 ways customize theme:
Goto Shopify admin -> Online Stores -> Themes -> Customize Theme


You will see a lot of theme settings You can change.

You need go to Shopify admin -> Online Stores -> Themes and click Edit code


Complicated customization of the theme requires style changes in css. The theme has main assets/style.css file. You can directly add own changes in that file, but it is a bad way for updates. It will be much easier in the future to simply replace an old style.css with a new updated style.css
That is why we have already created assets/custom.css file (write changes there)
Seiko theme has pre-defined home pages:
Important! Our demo has all home pages in one store at the same time. Downloaded theme can have one home page. There is no ability to assign other home pages as simple pages like those we have made in demo. But we can discuss this feature at bigstepscenter@gmail.com
Despite the fact that this home page is configured by default after installation we still describe how to revert it again.
Seiko is based on the latest sections mechanism. That is why you can build any view incredibly easily.
Steps to set up the Home Page Wide:



->Select Slideshow #3
Add Section
->Select Welcome To #14
Add Section
->Select Grid with Tabs Filter #6
Add Section
->Select Banners From Online Editor #2
->We have chosen grid with columns 50/50 with banner 7 and banner 8
Add Section
->Select Blog & Products #9
Add Section
->Select Instagram feed #8

Seiko is based on the latest sections mechanism. That is why you can build any view incredibly easily.
Steps to set up the Home Page Classic:



->Select Banners Carousel #1
Add Section
->Select Welcome To #14
Add Section
->Select Banners From Online Editor #2
->We have chosen grid with columns 100% with banner 2
Add Section
->Select Products-Info-Brands #2
Add Section
->Select Blog & Products #9

Seiko is based on the latest sections mechanism. That is why you can build any view incredibly easily.
Steps to set up the Home Page Banners:


Add Section
->Select Banners From Online Editor #2
->We have chosen grid with columns 50/50 with banners 3/4,5
Add Section
->Select Banners From Online Editor #2
->We have chosen grid with columns 100 with banner 6
Add Section
->Select Grid of Products #5
Add Section
->Select Banners From Online Editor #2
->We have chosen grid with columns 50/50 with banner 7 and banner 8
Add Section
->Select Blog & Products #9

Despite the fact that this home page is configured by default after installation we still describe how to revert it again.
Seiko is based on the latest sections mechanism. That is why you can build any view incredibly easily.
Steps to set up the Home Page Fullscreen Slider:



->Select Slideshow #3
->Select option Section height - Fullheight
Add Section
->Select Grid of the collections #7
Add Section
->Select Grid of products #5
Add Section
->Select Banners From Online Editor #2
->We have chosen grid with columns 50/50 with banner 7 and banner 8
Add Section
->Select Brands Grid #10

Despite the fact that this home page is configured by default after installation we still describe how to revert it again.
Seiko is based on the latest sections mechanism. That is why you can build any view incredibly easily.
Steps to set up the Home Page Amason:


Add Section
->Select Grid with Tabs Filter #6

->Select Banners Carousel #1
Add Section
->Select Testimonials #13
Add Section
->Select Blog & Products #9

Despite the fact that this home page is configured by default after installation we still describe how to revert it again.
Seiko is based on the latest sections mechanism. That is why you can build any view incredibly easily.
Steps to set up the Home Page Lookbook:


Add Section
->Select Lookbook #11
Add Section
->Select Banners From Online Editor #2
->We have chosen grid with columns 25/25/25/25 with banners 11/12/(13+14)/(15+16)
Add Section
->Select Lookbook #11

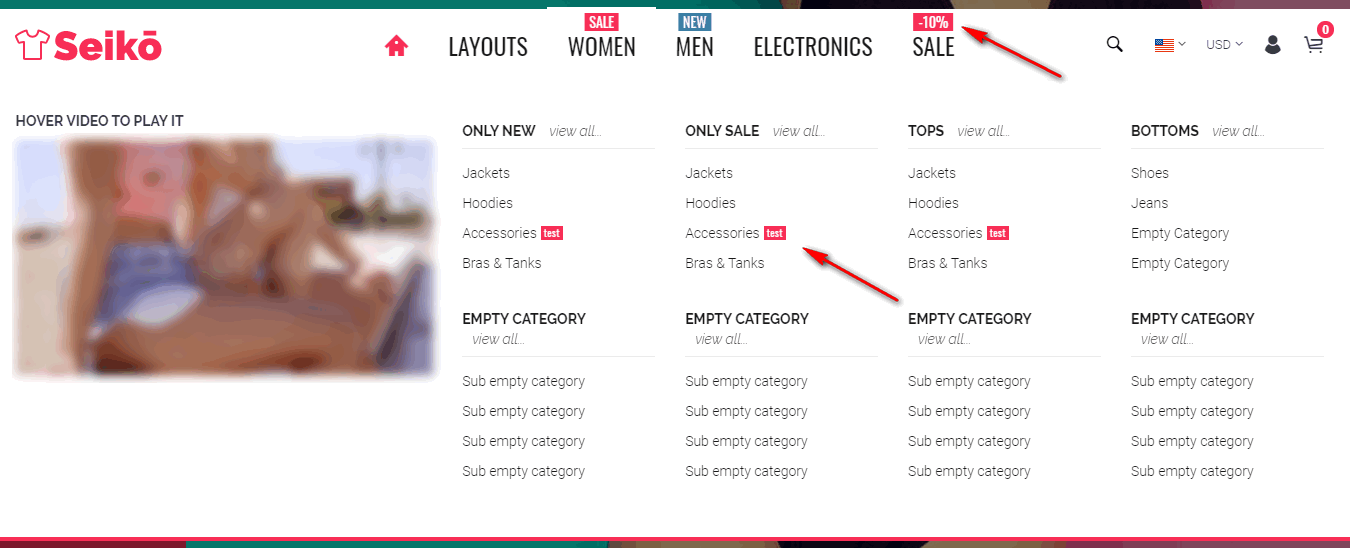
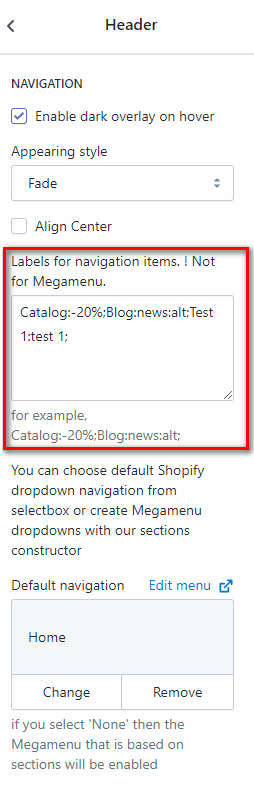
You can see labels in each navigation (header, mobile) in our demo

There are two ways to setup labels for the 1st level of navigation. It depends on the type of navigation you have chosen.
If you have created the header navigation with sections then each section has such label option for the 1st level. You can read how to set up navigation here
All the other labels for the 1st level (if you have chosen default shopify navigation) or for the 2nd and higher level (for default and for megamenu navigation) you have to set up as following:
Go to Shopify admin -> Online Stores -> Themes -> Customize Theme -> Sections -> Header -> Labels for navigation items



Seiko theme has two product view designs Classic (by default) and Creative.


Creative design works only if product has 3 or more images, otherwise will be enabled Classic design automatically.
Q:How enable Creative design?
A:1.Goto Shopify admin -> Products -> Products

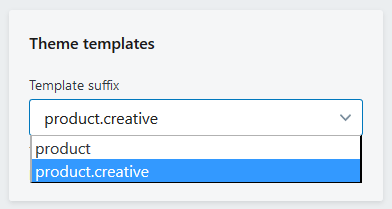
2.Choose any product and Click. After you will see next field called Template in product admin page
3.Select product.creative and click Save

Goto Shopify admin -> Online Stores -> Themes -> Customize Theme -> Product page



Available options for product are:
//copy lines from here if you want revert code in texarea
For example, you want create tab Sizing Guide:
//copy html from here
Single Size Conversion
UK
-
18
-
20
-
22
-
24
-
26
European
-
46
-
48
-
50
-
52
-
54
US
-
14
-
16
-
18
-
20
-
22
Australia
-
8
-
10
-
12
-
14
-
16
You can create your own tab title with content as described for Product tab 2 above


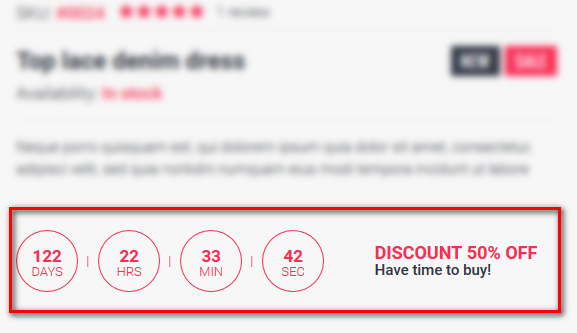
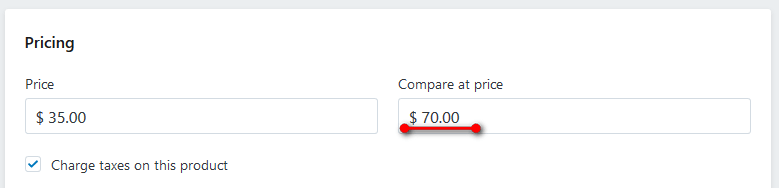
Steps to turn on the countdown of the product:
![]()

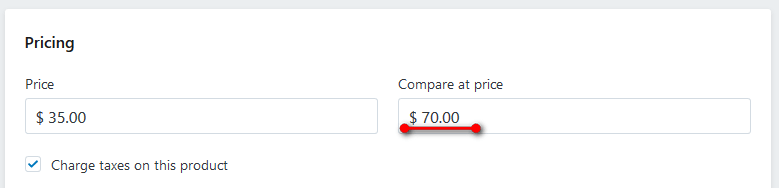
Fill the field 'Compare at price'

Important! If Compare Price is empty Countdown will not be shown
Apply the tag sale to the product to make the tags collection filter work accurately



1. Go to Shopify admin -> Products -> Products
2. Choose any product and Click
3.Set product tag new

4. Click Save
1. Go to Shopify admin -> Products -> Products
2. Choose any product and Click
3. Add Compare Price

4. Click Save


Instead of pasting shortcodes like in many other themes directly into product content, we have decided to use the native Shopify tool - metafields. One of the main reasons was to separate bonus features from the product content area. Users often complain that there are strange shortcodes in the content of their products. Therefore, google rich snippets receive bad product content.
Steps to turn on the video of the product:
![]()




Instead of pasting shortcodes like in many other themes directly into product content, we have decided to use the native Shopify tool - metafields. One of the main reasons was to separate bonus features from the product content area. Users often complain that there are strange shortcodes in the content of their products. Therefore, google rich snippets receive bad product content.
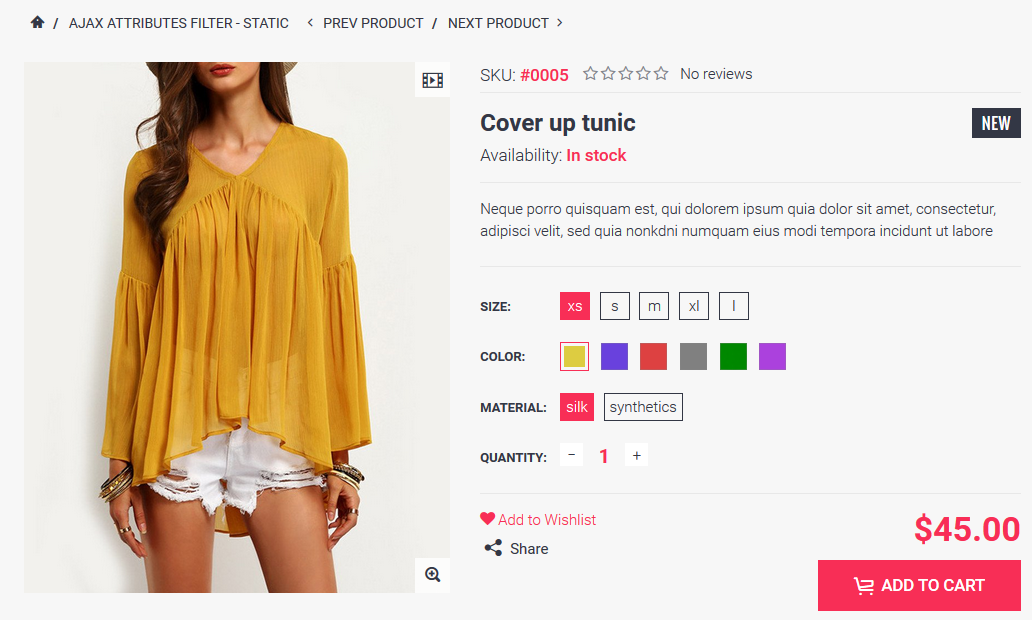
Steps to turn on the description of the product:
![]()

Product can be colorized only if it is has color option.



1.Goto Shopify admin -> Products -> Products

2.Choose any product and Click
3.Add product variants

3.Change Size to Color or click Add another option (Color)

4.After saving option values appears ability add images for options

5.Finish step. Add color pics for configurable swatches (product and collection page)
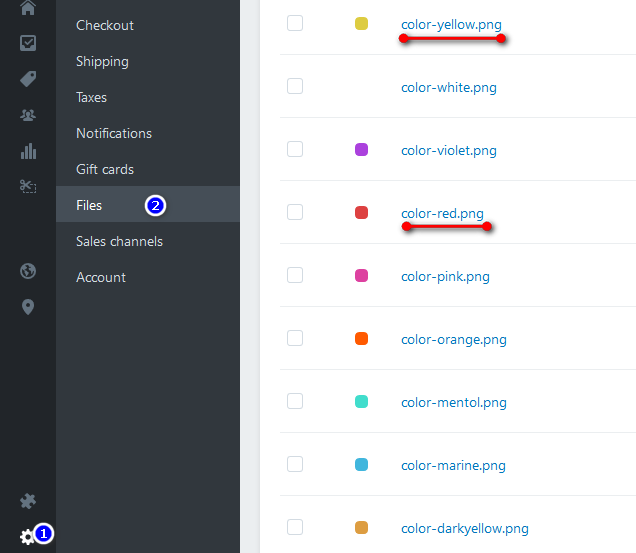
Important! Save image name only in downcase format 'color-yourcolorname.png' (instead spaces in yourcolorname use symbol '-')
For example You have color name in admin product option 'Dark Black', then upload color-dark-black.png

Important! Prefix color- is required! And only PNG format for color pics.
Goto Shopify admin -> Online Stores -> Themes -> Customize Theme -> Collection page




Available options for collection page are:
This option enables/disables this description.


There no need to know html code create such description, because we created Online Banners Editor. See video guide how we created html code for description.
Generated description code like in demo
//You can copy ready generated html here
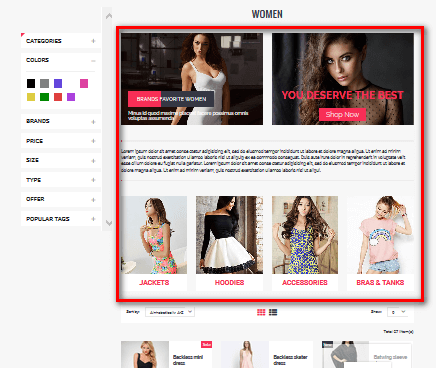
Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Lorem ipsum dolor sit amet conse ctetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliqui.
We advice create ONE navigation handle for this.



If checked - filter fixed and collapsed as accordion
If unchecked - filter static and groups are opened
In contrast to our top competitors on TF, we completely redesigned filter.
Early often was principle when you had ~ 5 filter groups of tags hardcoded to the theme : Price, Brands, Popular Tags, Sizes
And the bigest problem was that these filter groups were are same for all categories (Women, Men, Electronics
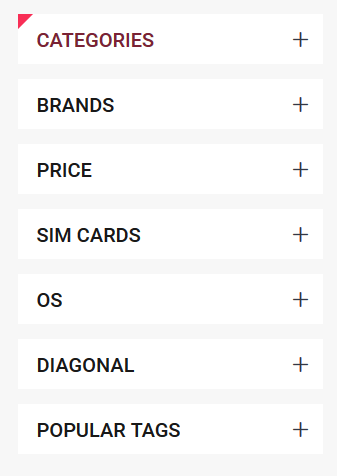
Now every category has own set Of filter groups.


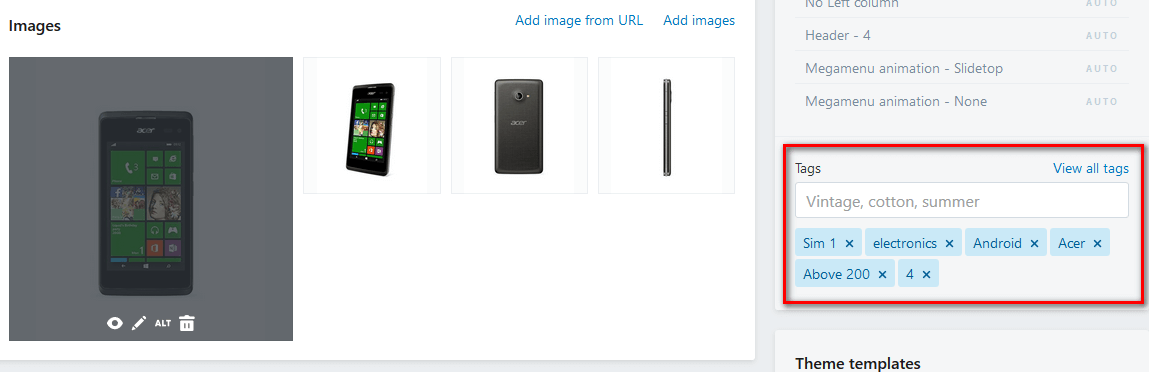
Sidebar filter based on tags. Tags must be assigned for products by your own criterias.

Product has tags:Sim 1, electronics, Andriod, Acer, Above 200, 4
If you click some tag in sidebar filter module searchs all products with clicked tag.
Q:How Sidebar filter collects and distributes all tags from all products by logic groups.
A:You have to do it yourself:
Goto Shopify admin -> Online Stores -> Themes -> Customize Theme -> Collection page



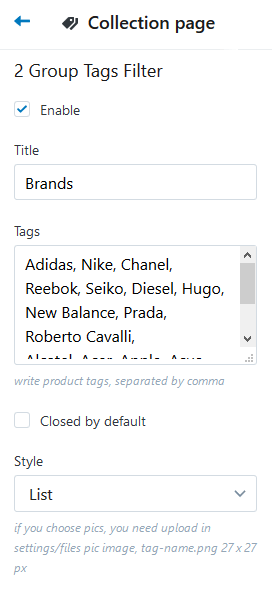
There filter groups:




1 Group Tags Filter It is Group that collects associated within the meaning of the tags
Available options for filter group:






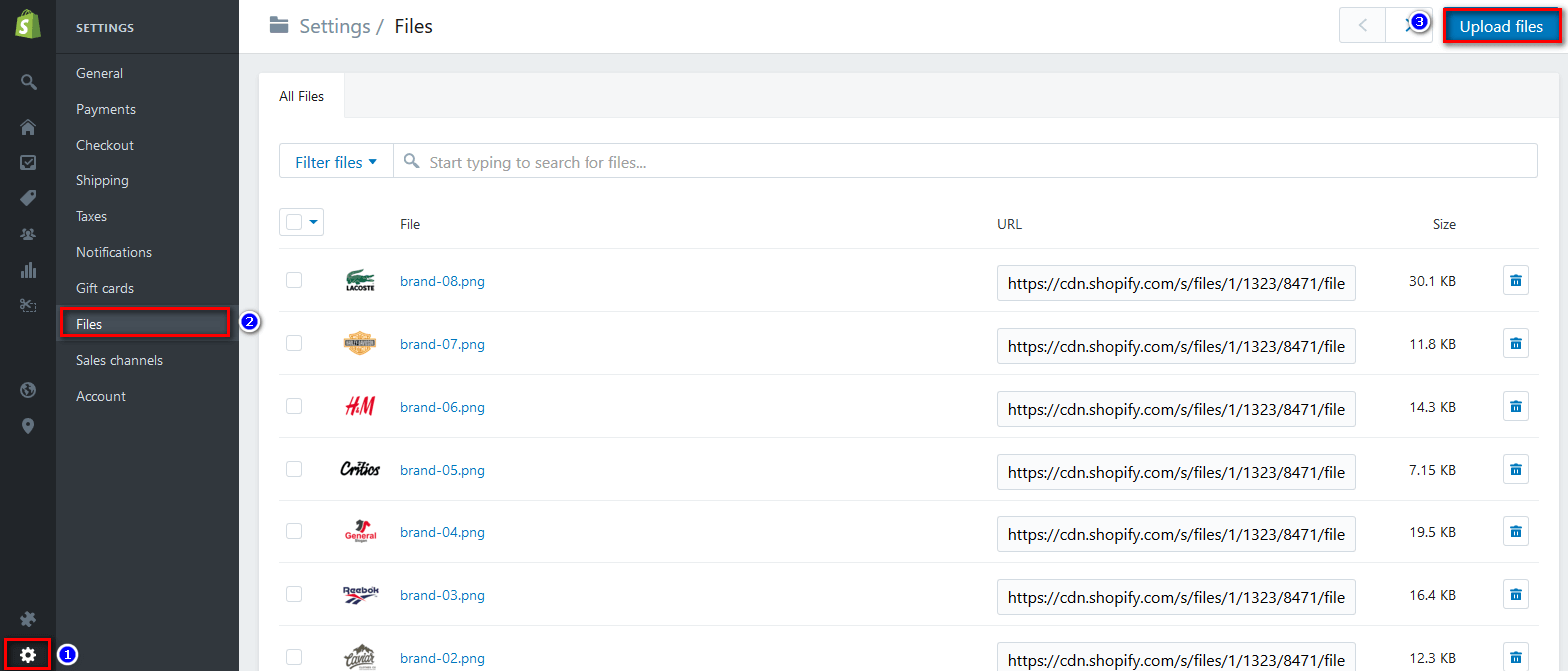
if you use Pics style you have to upload pics here Shopify admin -> Settings -> Files -> Upload Files

Upload special format of file name color-{{tagname}}.png
For example, You Filled tags in group: Black, yellow, Dark-blue. You need upload files color-black.png, color-dark-blue.png, color-yellow.png with 25x25 px size
Sidebar filter has 10 different groups. Count of groups can be extended in code.
This material is taken from official sources https://help.shopify.com/manual/sell-online/online-store/blogs

Your Shopify store comes with a built-in blogging engine. Blogs are great for content that you’ll be updating regularly. They’re also best if you want to encourage feedback on an article, because people can post comments on your blog posts. Choose to post on your store’s blog if you’re looking to create discussion and build a community around your products and your brand.
This material is taken from official sources https://help.shopify.com/manual/sell-online/online-store/blogs/getting-started-blogs
Create a new blog with a custom name for all your blog posts.
To add a new blog:
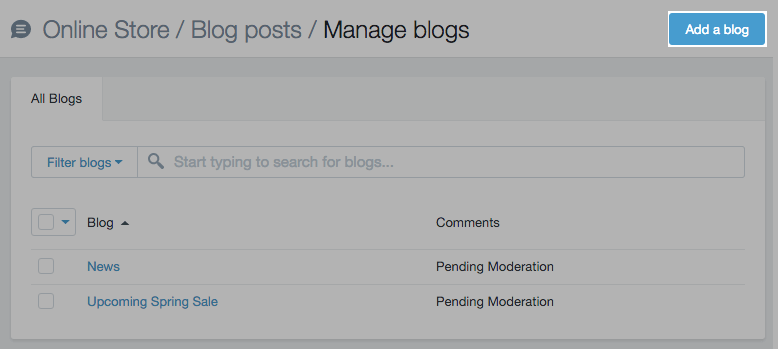
Click Manage blogs:

Click Add a blog:


Click Save blog.
Now that you have created your blog, you can add your blog to your main navigation menu.
This material is taken from official sources https://help.shopify.com/manual/sell-online/online-store/blogs/writing-blogs
To add a post to your blog:
Click Add blog post:

On the Add blog post page, fill out the following fields:

You must complete at least the title field to successfully create a blog post.
In the Organization section, you can add tags to your blog posts to help categorize them and make them more visible for better search engine optimization (SEO):

If you want an image to appear next to your post on your store's Blogs page, click Choose image in the Featured image section:

Seiko Blog has 4 layouts:




Goto Shopify admin -> Online Stores -> Themes -> Customize Theme -> Blog



Available options for collection page are:
1.Login to Your shopify store. Go to Online Stores -> Pages.

Next

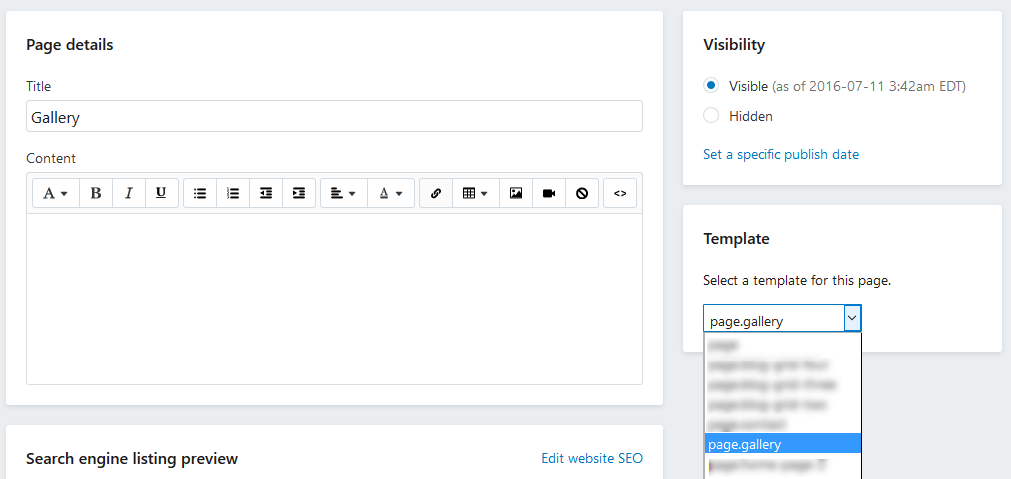
2.Click Add page

3.Choose template page.gallery, write Page Title Gallery and click save

Click Save
Now that you have created your Gallery page, you can add your Gallery to your main navigation menu.
Available options for Gallery page are:
Title - type textarea.
Example title
//copy title from here
//demo title 1
Evening Dress 2016
//demo title 2
Beauty is everywhere
//demo title 3
Jeans rule the world
//demo title 4
Amazing Elegance
//demo title 5
Refined lines
//demo title 6
The colors decide
description - type textarea.
Example description
//copy description from here
Nam libero tempore, cum soluta nobis est eligendi optio cumque
Nompedit quo minus id quod maxime
There are you can add 20 gallery images. Increase count of images you can only by extending code
1.Login to Your shopify store. Go to Online Stores -> Pages.

Next

2.Click Add page

3.Click Show Html and paste code from theme-package/documentation/demo_pages/about_us.txt

Click Save
Now that you have created your About Us page, you can add your About Us page to your main navigation menu.
This page can be created fully as described in Create About Us page
Seiko Theme uses simply and flexible icon library IcoMoon.
IcoMoon is striving to build and provide the best iconography and icon management tool for perfectionists.
If you want to add new icon to library follow instruction, provided below:
1. Go to IcoMoon - Free -> Click Import Icons -> Upload there is our SeikoIconsMap:
All Seiko icons will be imported!
2. Then select new icon(s)
3. Generate your custom font
4. Download new Icons Set, unzip archive and replace all font files (icomoon-reg.eot, icomoon-reg.svg, icomoon-reg.ttf, icomoon-reg.woff) in 'customize theme/assets/' folder of Seiko Theme
5.Copy content of corner file style.css in new generated font folder -> remove all content in file 'customize theme/assets/font-icomoon.css' -> paste new content here. In new content remove all words 'fonts/' and save font-icomoon.css
6. Find new icon in demo.html and use it in your html code
For example like this:
1 2 3 | <i class="icon icon-drink"></i><i class="icon icon-coffee"></i><i class="icon icon-mug"></i> |
In Seiko theme You do not need to know html and css to create advanced banners and bootstrap grids.
We take care of your comfort and created online banners / grid editor.
You can use it http://seiko-shopify.big-skins.com/banners-grid-online-editor
But before We avice you see video tutorial how use it: